Affiliate
Создание аккаунта аффилиата
1. Регистрация
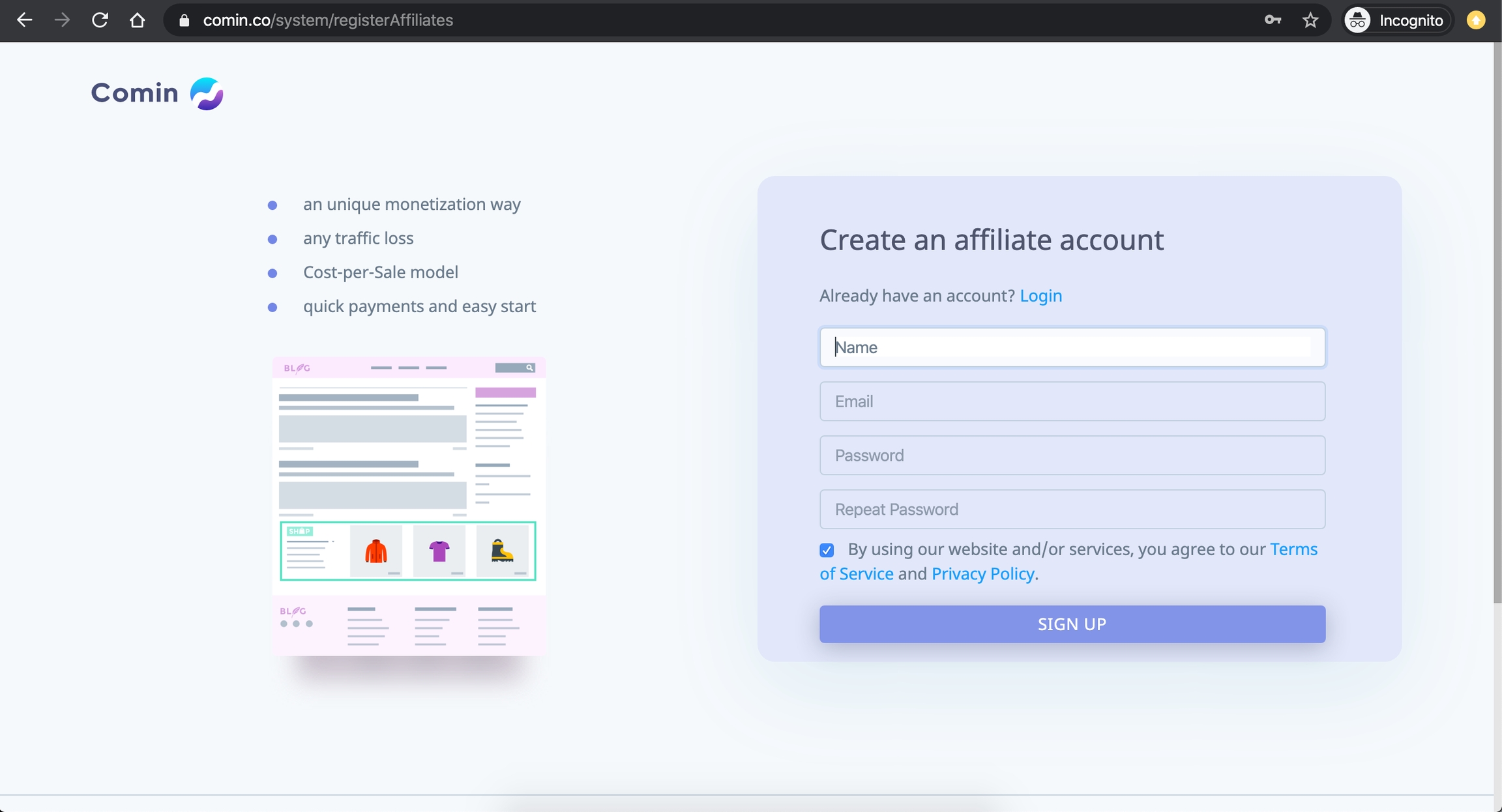
Для регистрации в системе Comin как аффилиат (вебдев, владелец контентного сайта) необходимо перейти по ссылке: https://comin.co/system/registerAffiliatesЗаполнить следующие поля:

Имя
Email
Пароль
Повторить пароль
Нажать кнопку “Зарегистрироваться”
2. Активация аккаунта
На указанную при регистрации почту прийдет письмо с верификацией email. После активации вашего аккаунта из письма, вы попадаете в Личный кабинет.

3. Настройки аккаунта
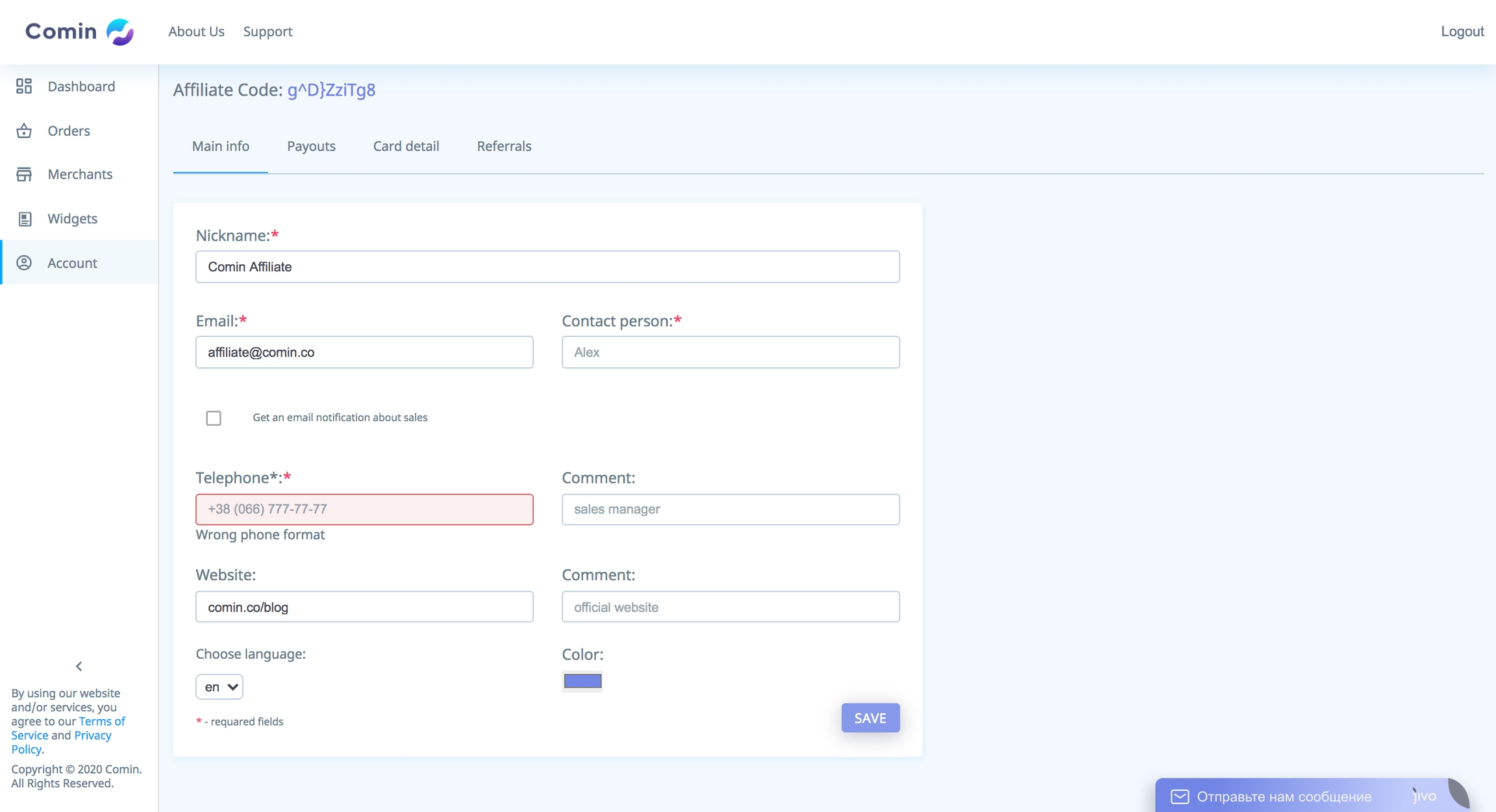
Для завершения настройки аккаунта необходимо открыть вкладку Аккаунт и заполнить все необходимые поля во вкладке “Основная информаци”:
Nickname*
Email* (уже заполнен при регистрации, его можно сменить при необходимости)
Contact person (уже заполнен при регистрации, его можно сменить при необходимости)
Telephone*
Website
Также необходимо выбрать язык и цвет, который будет являться активным в стилистике созданных виджетов. И сохранить вновь созданные настройки.
Widgets
1. Что такое виджет
Виджет электронной коммерции Comin – это визуальное отображение товарной карточки, которое представляет собой код верстки и JavaScript. Виджет предназначен для встраивания в страницу сайта и совершения целевых действий со стороны посетителей сайта (клики, покупки). Пример кода виджета Comin:
<script defer src="https://comin.co/popup.js"></script><iframe id="1005" class="comin" style="border: none; background: white; max-width: 100%" src="https://comin.co/system/banner?bundleid=1005&ac=%7C%3C_n3S6%3B_%2C&color=%237186E5&vw=view1" width=300 height=450></iframe>
2. Доступные инструменты для создания виджетов
В системе Comin существует 2 инструмента для создания виджетов: Custom Display и Smart Showcase.
Custom Display используется для размещения виджета на конкретной странице сайта. Например, когда вы создаете виджет под конкретную статью и выбираете товар в ручном режиме.
Smart Showcase используется для размещения виджета на двух и более страницах сайта. Если вы хотите, чтобы виджет подбирал товары для каждой страницы автоматически.
Визуальное отображение виджета Comin:
3. Виды виджетов
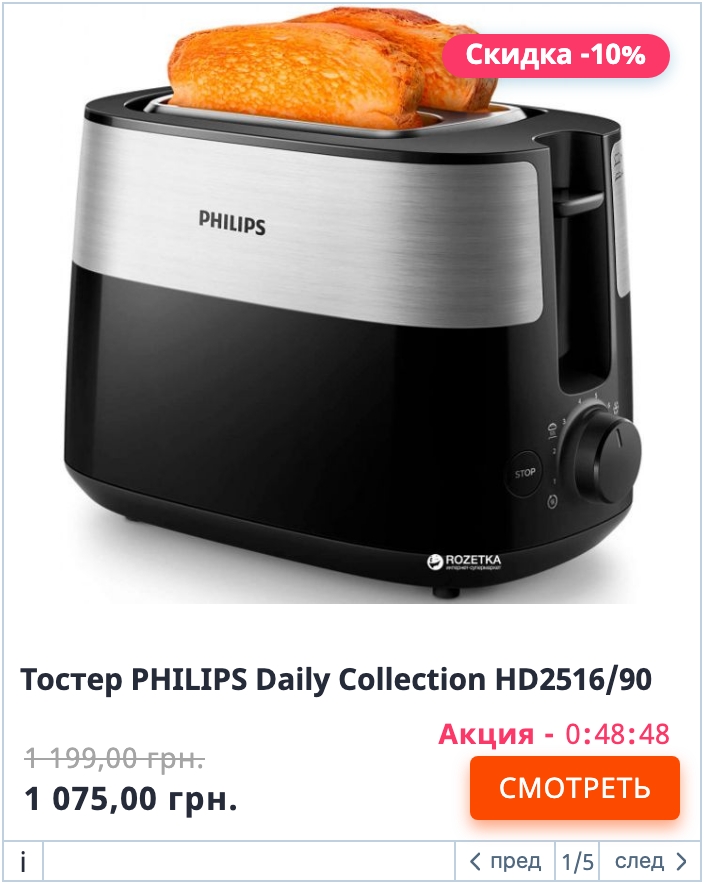
Вид Карточка товара или Товарная витрина
Карточка товара/Товарная витрина. Может использоваться как самобытный элемент на сайте.
Вид виджета Товарная кнопка

Товарные кнопки. Используется совместно с изображением товара.

4. Вариации виджетов
Примеры всех доступных типов виджетов можно посмотреть здесь:https://comin.co/widgets-types/
Создание и управление виджетами
1. Создание виджета
Сгенерировать код виджета можно двумя способами:
Создание виджета во вкладке Widgets
Создание виджета для конкретного товара
1.1. Создание виджета во вкладке Widgets
В пункте меню Widgets находится панель управления всеми виджетами аккаунта.

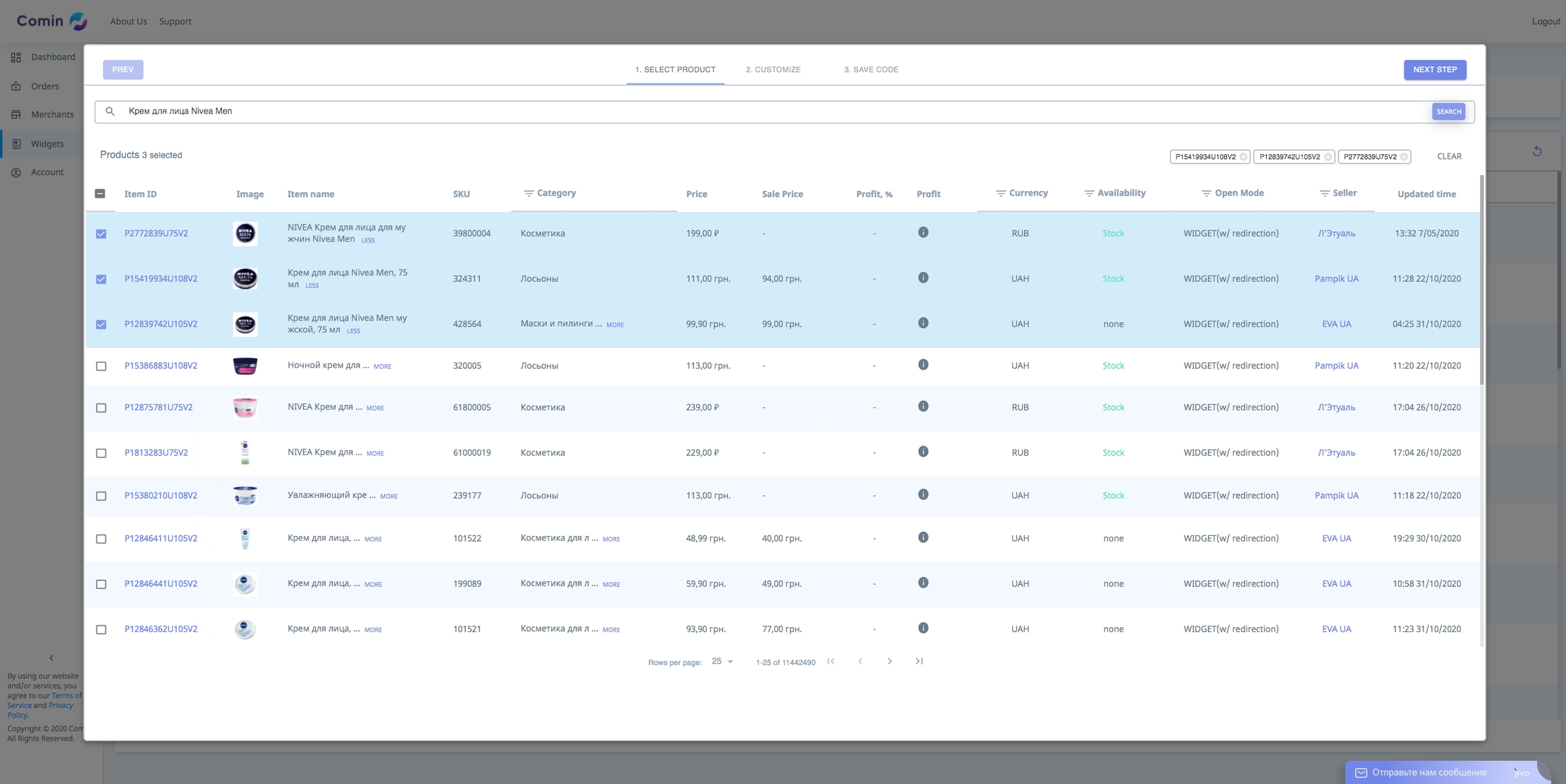
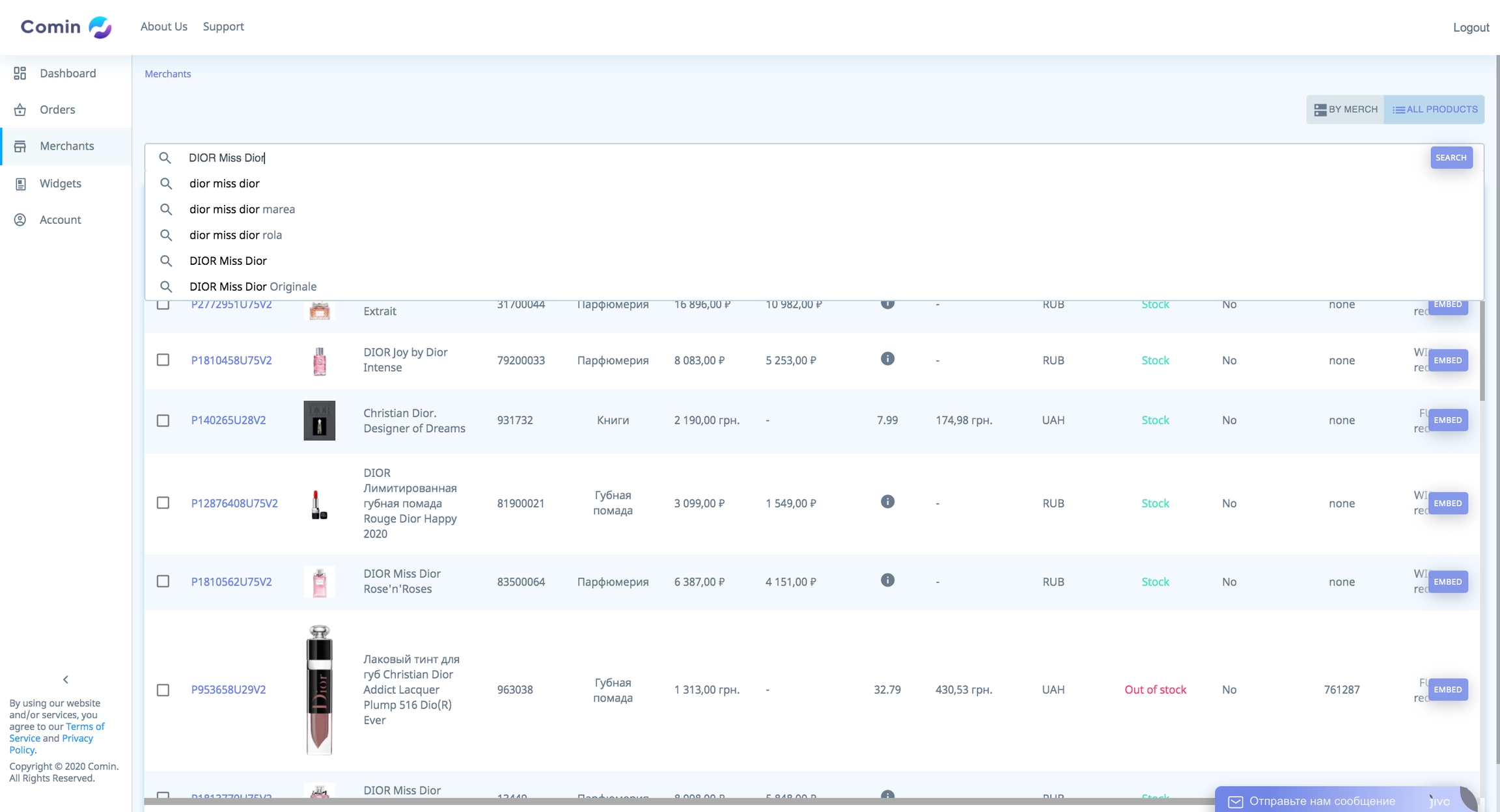
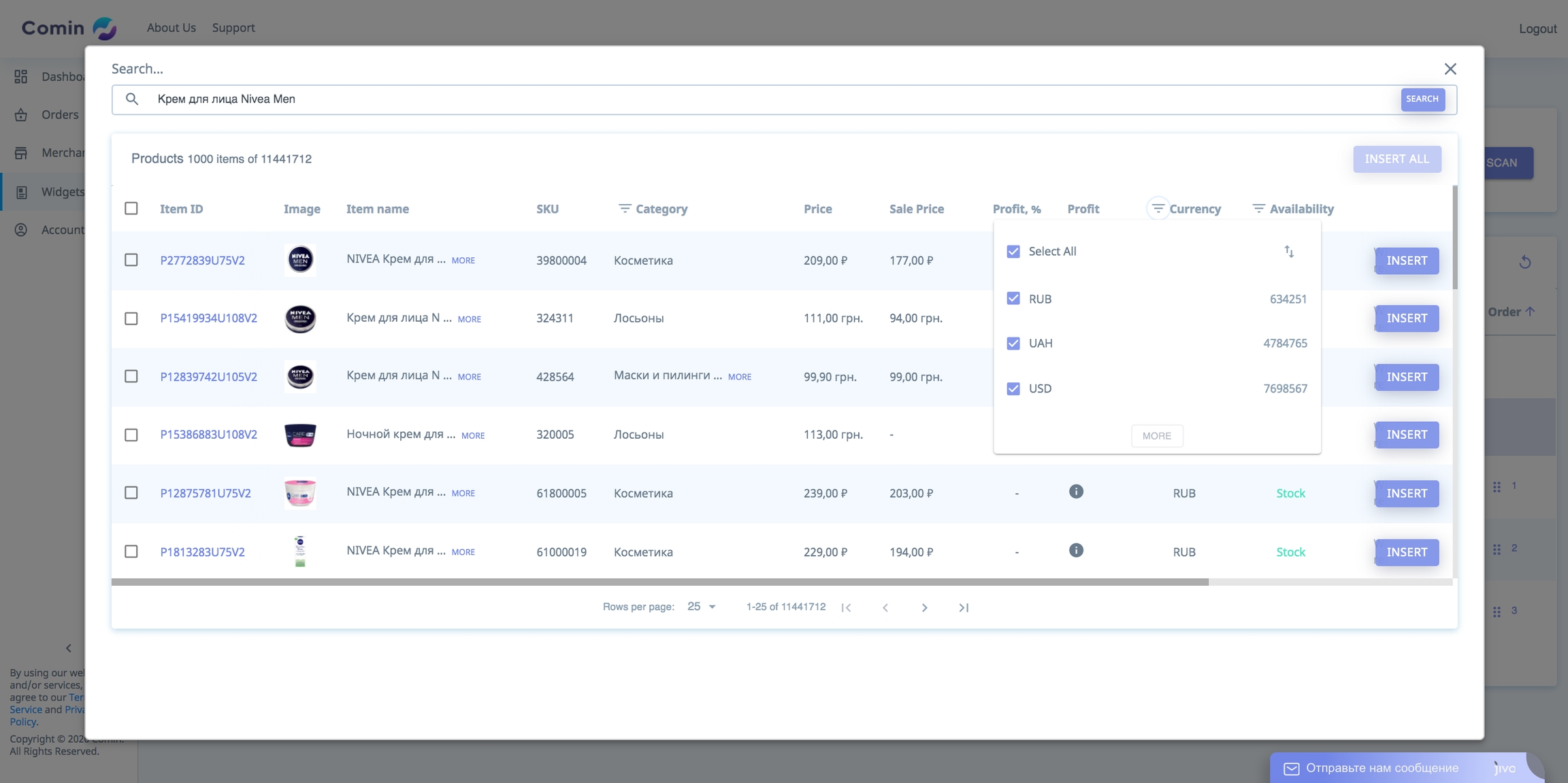
Для генерации нового виджета нужно сперва в левом верхнем углу выбрать Инструмент: Custom Display (подбор товара вручную) или Smart Showcase (подбор товара, релевантного странице, автоматически). 1.2. Custom Display1.2.1. Выбор товаровНа первом шаге создания виджета в поисковой строке нужно ввести запрос. Система делает поиск по всему каталогу и выводит товары от разных магазинов и информацию о товаре, продавце, маржинальности. Необходимо выбрать 1 или более товаров, которые будут выводится в виджете.

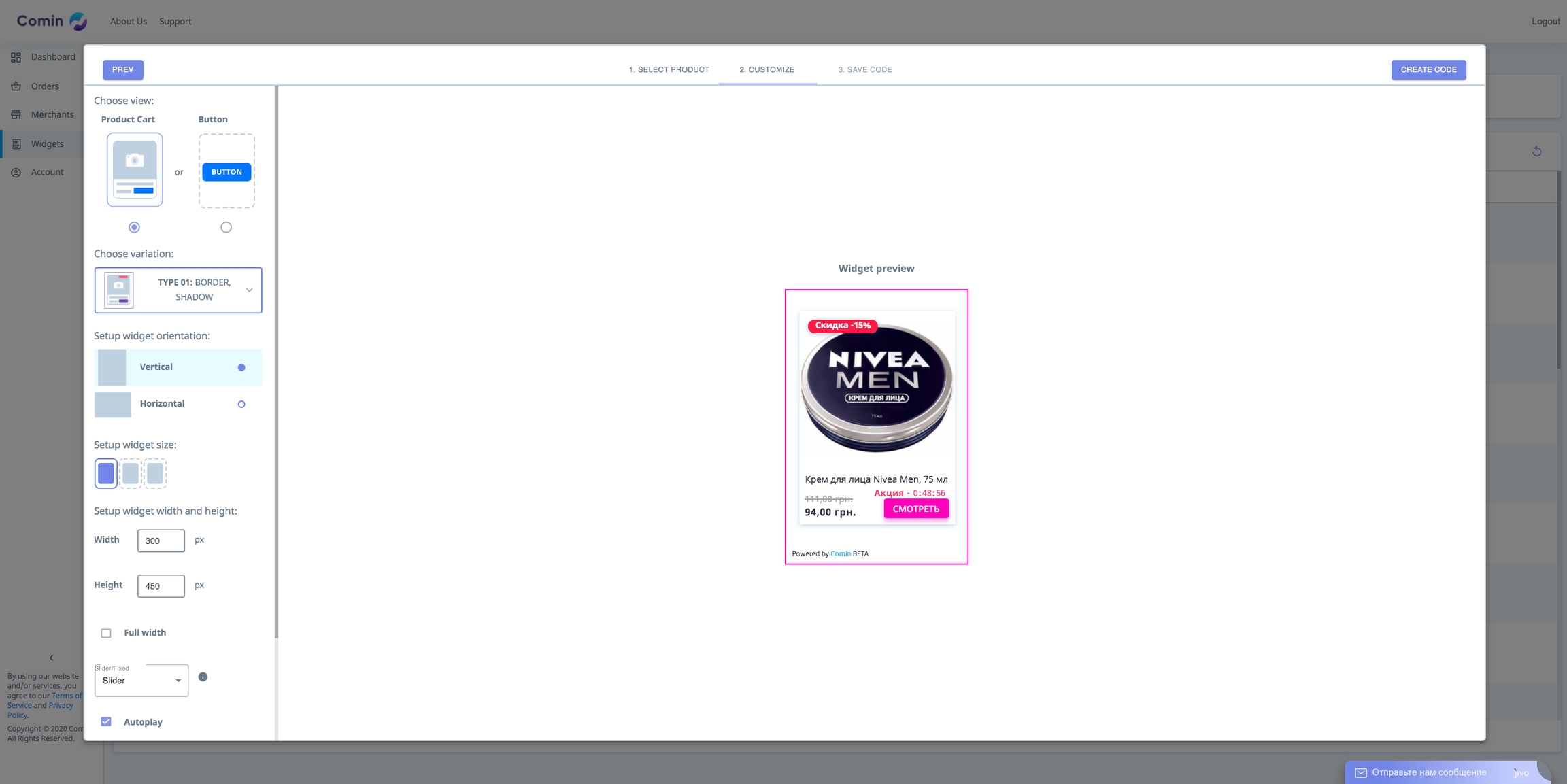
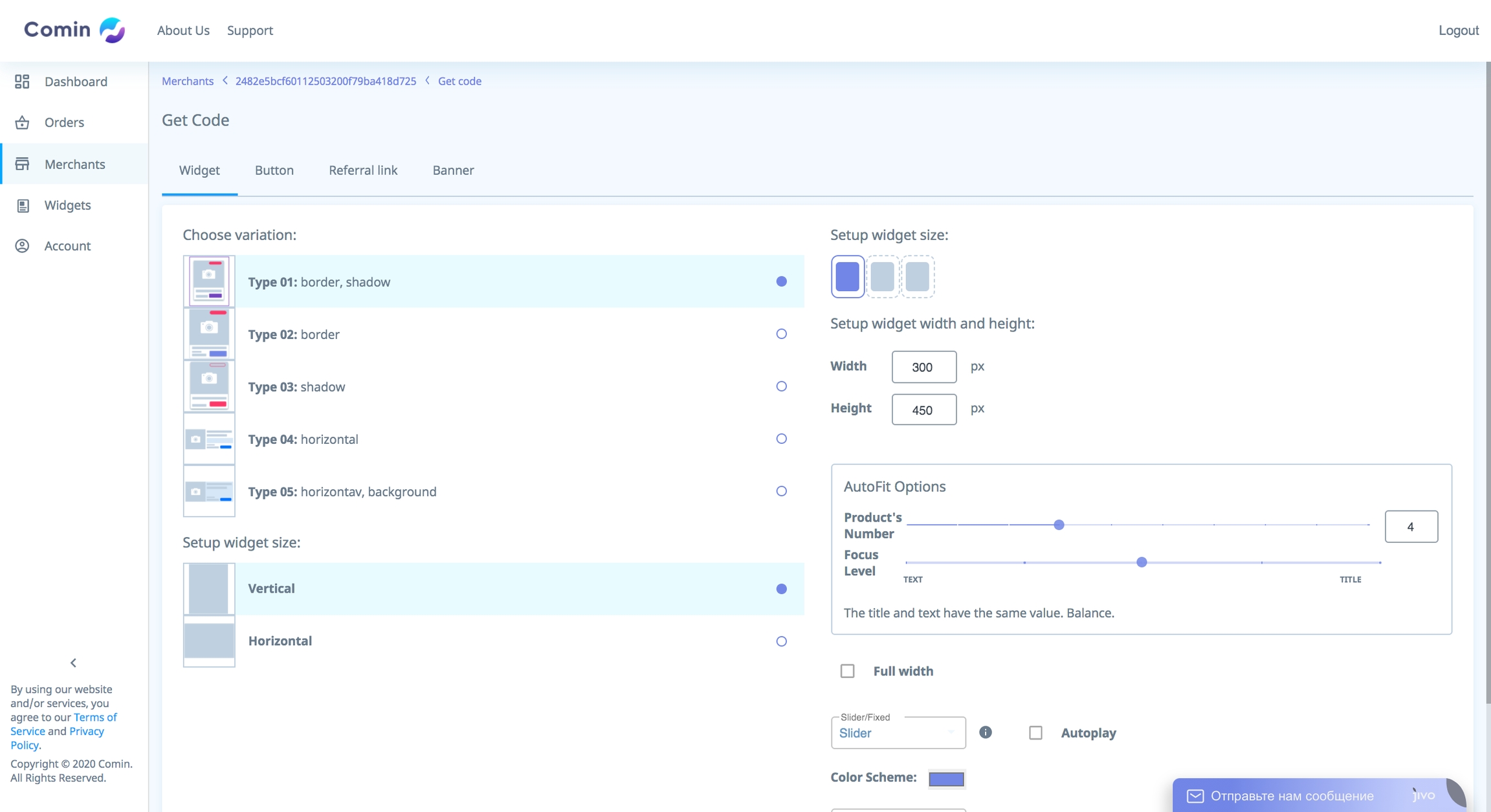
1.2.2. Настройка внешнего отображения (кастомизация)Сперва нужно выбрать вид виджета: карточка товара или кнопка. Карточка товара может быть самостоятельным элементом в контенте, а кнопку рекомендуем размещать под изображениями товара. Опция Variation отвечает за тип виджета.Для карточки товара доступны:

Опция Variation отвечает за тип виджета.Для карточки товара доступны:
Type 1: border, shadow
Type 2: border
Type 3: shadow
Type 7: horizontal
Type 8: horizontal, background
Для кнопки доступны:
Type 4: button, border
Type 5: button, border, shadow
Type 6: button, solid
Опция Widget orientation отвечает за конфигурацию виджета:
Vertical
Horizontal
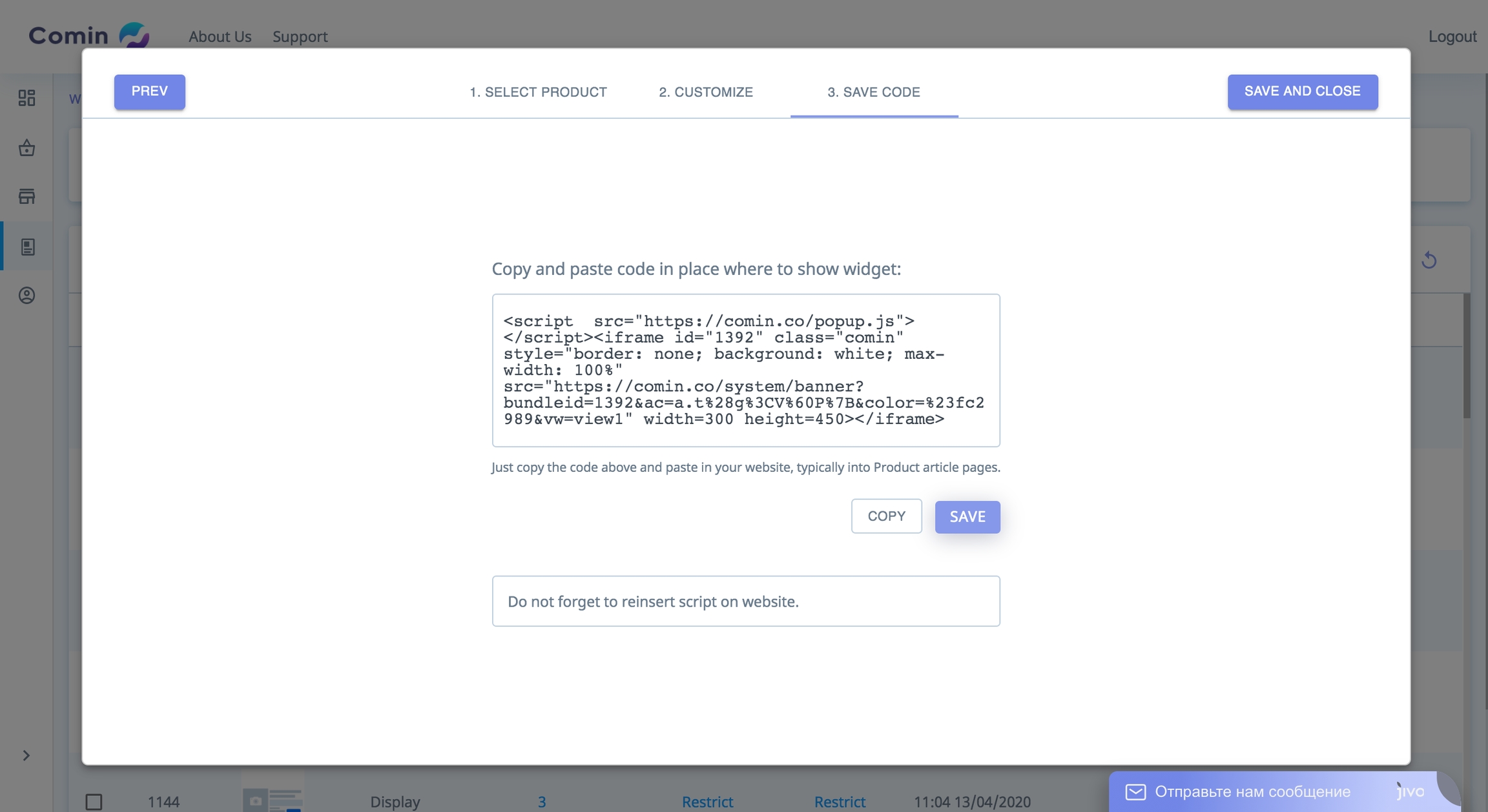
Опция Widget size отвечает за количество товаров отображаемых в области виджета от 1 до 3. Опция Widget width and height отвечает за физический размеры виджета. Если вы хотите сделать виджет адаптивным, а именно чтоб он корректно отображался на экранах разных устройств, то используйте опцию Full width. Опция Autoplay повышает заметность виджета, а в итоге повышает CTR. Она автоматически переключает товары в виджете, если их несколько, или создает динамический эффект смены товара, если он один. Опция Color Scheme отвечает за активные элементы виджета. Априори установлен цвет, который вы задали в настройках аккаунта. Однако, если вам нужно изменить цвет конкретного виджета, то у вас есть такая возможность. Опция Widget’s Language позволяет зафиксировать язык текстовых элементов виджета. Если оставить поле пустым, то язык подбирается в зависимости настроек браузера пользователя. Изменение всех опций автоматически изменяет превью виджета в центральной области редактора. 1.2.3. Взаимодействие с кодом виджетаПосле того, как вы задали все опции необходимо нажать кнопку “Create code”. Создастся код смоделированного виджета. Вы можете внести изменения по любому из параметров виджета или сбросить все настройки до основных, сохранить смоделированный виджет и скопировать его код в буфер. 1.2.3. Взаимодействие с кодом виджетаПосле того, как вы задали все опции необходимо нажать кнопку “Create code”. Создастся код смоделированного виджета. Вы можете внести изменения по любому из параметров виджета или сбросить все настройки до основных, сохранить смоделированный виджет и скопировать его код в буфер.

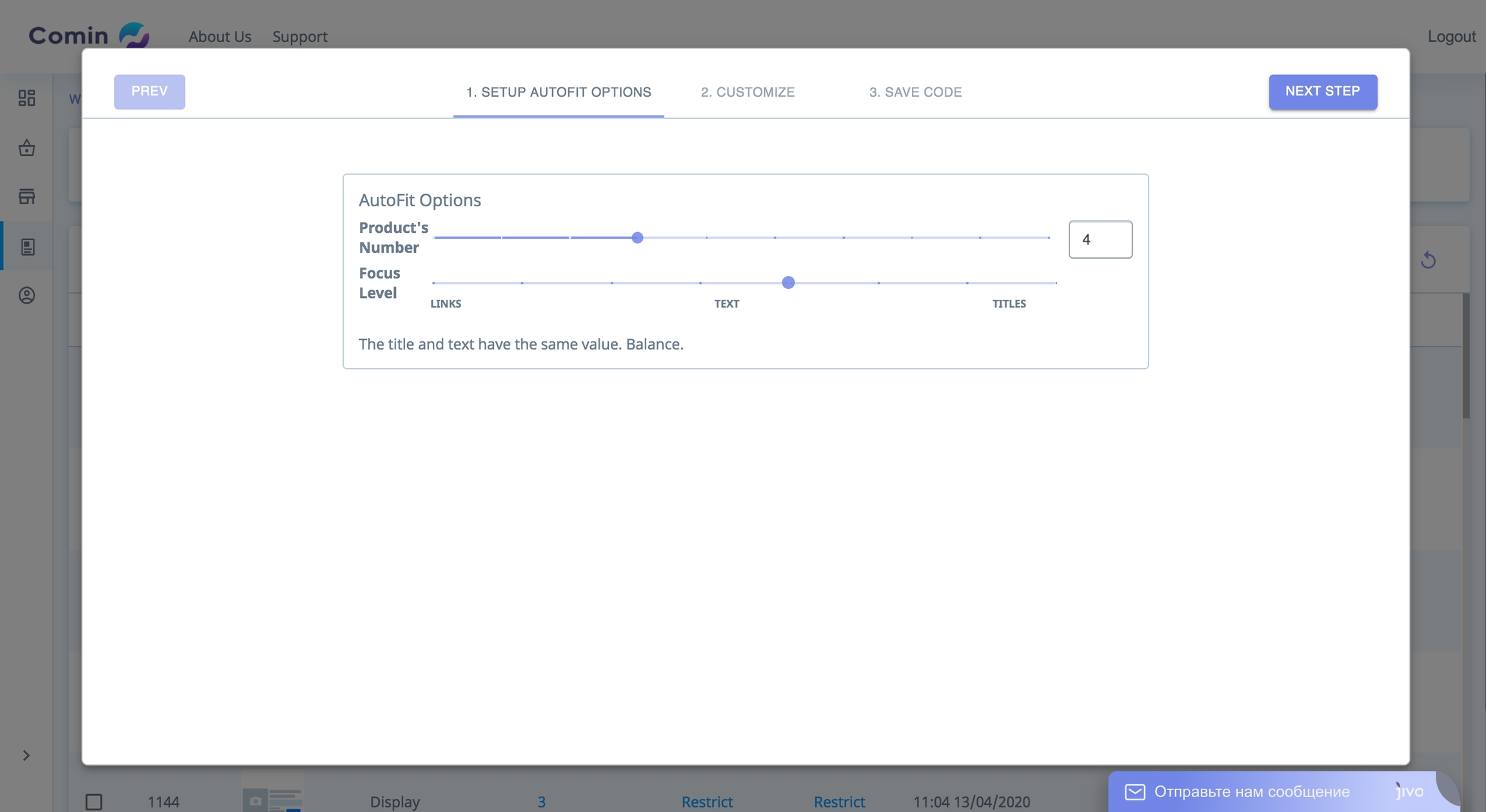
После сохранения виджета он отобразится в панели управления виджетами, ему будет присвоен ID. 1.3. Smart ShowcaseSmart Showcase – инструмент для автоматической генерации товарных витрин. 1.3.1. Настройка параметров работы

Опция AutoFit отвечает за автоматический подбор товара:
Product's Number устанавливает количество товаров в виджете.
Focus Level – настройка алгоритма подбора товара. В зависимости от типа контента, который вы создаёте на своем сайте, можно в ручном режиме настроить алгоритм подбора для максимальной точности. Доступны такие настройки подбора:
Only retrieve affiliate links. Strict mode for affiliate program.Анализирует только партнёрские ссылки. Подойдет тем, кто самостоятельно вставляет партнёрские ссылки по сайту и хочет дополнить свой контент визуальным их отображением.First retrieve affiliate links. The text matters if product under link is not found. Nice for affiliate program.Более мягкий режим поиска партнёрских ссылок. Если они не найдены, то подбирает товар, анализируя текст страницы. The all information is in the text. The title doesn't matter. Nice for compilations.Товар подбирается по анализу текста и не берёт во внимание заголовки. Подходит для подборок, гидов, сравнений, инструкций или обзоров.The information is in the text more valuable then in the title.Учитывает и текст и заголовки, но текст весомее. The title and text have the same value. Balance.Значение заголовков и текста уравновешено. The information is in the title more valuable then in the text.Заголовки имеют больший вес в ранжировании, чем текст. Подходит для статей обзоров.The all information is in the HEAD title. The text can`t provide more insights.Учитывает только h1 заголовок статьи. Подходит для статей-обзоров. Например “iPhone 12 — что нового, обзор, характеристики, цена”The all information is in the titles. The titles are in the text.Учитывает только заголовки внутри статьи. Подходит для статей подборок, например “10 лучших красных губных помад 2020 года”. 1.3.2. Настройка внешнего отображения (кастомизация)Смотреть пункт 1.2.2. 1.3.3. Взаимодействие с кодом виджетаСмотреть пункт 1.2.3. 1.4. Создание виджета для конкретного товара из каталогаТакже создать виджет можно выбрав конкретный товар из каталога. Для начала нужно во вкладке Merchants в правом верхнем углу нажать на выбор по продукта All Products.

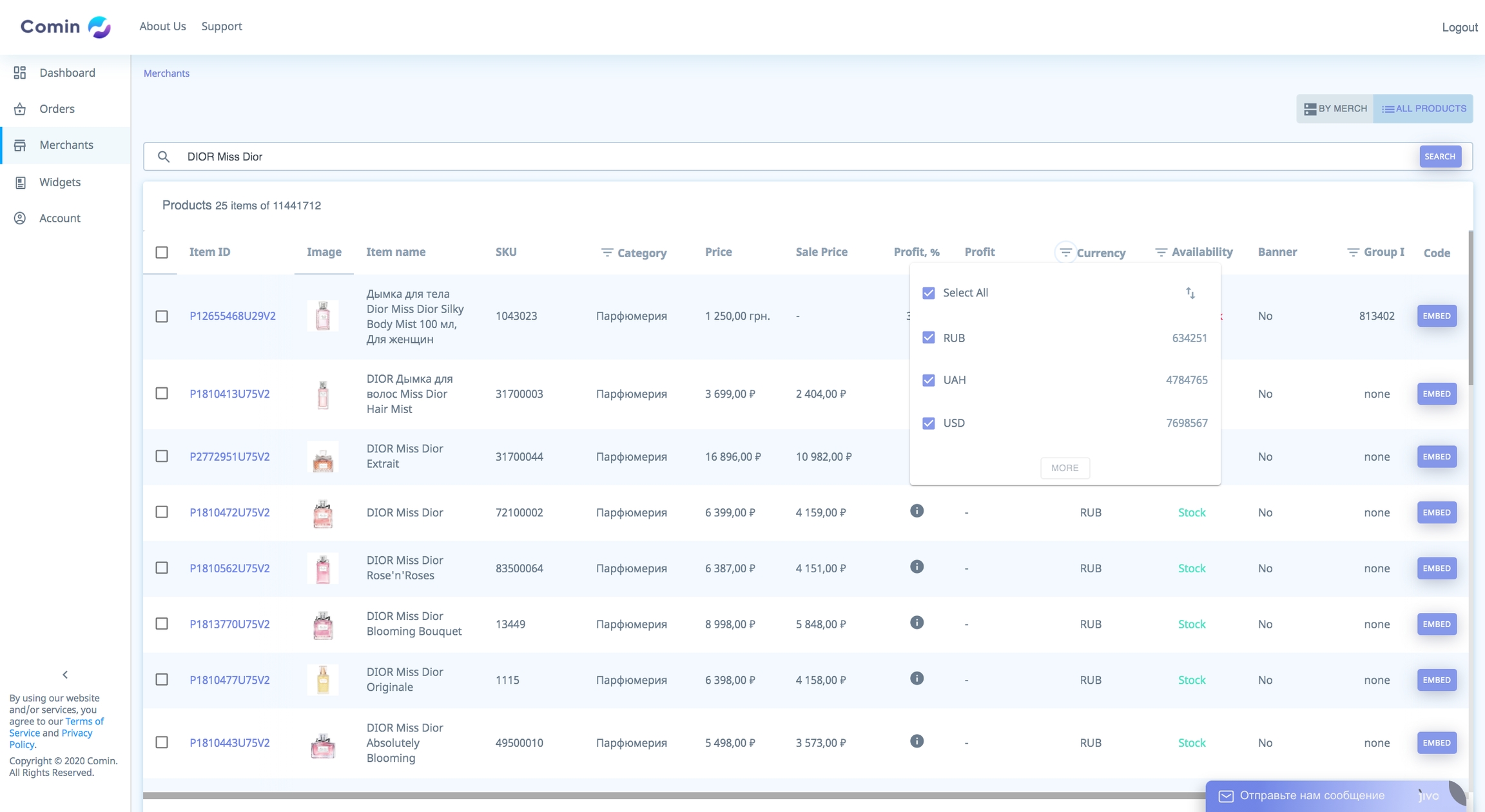
Для выбора конкретного товара можно воспользоваться поиском, фильтрами и сортировками. Перечень доступных фильтров:
Item name (список названий товаров)
Category (список категорий товаров)
Currency (валюта товара)
Availability (наличие товара)
Group ID (группа товаров, если таковая существует)
Open mode (принцип работы виджета: Full - полноценный процесс работы виджета с попап-окном карточки товара, с экраном оформления товара; Widget – урезанный процесс работы виджета с редиректом на сайт владельца товара)

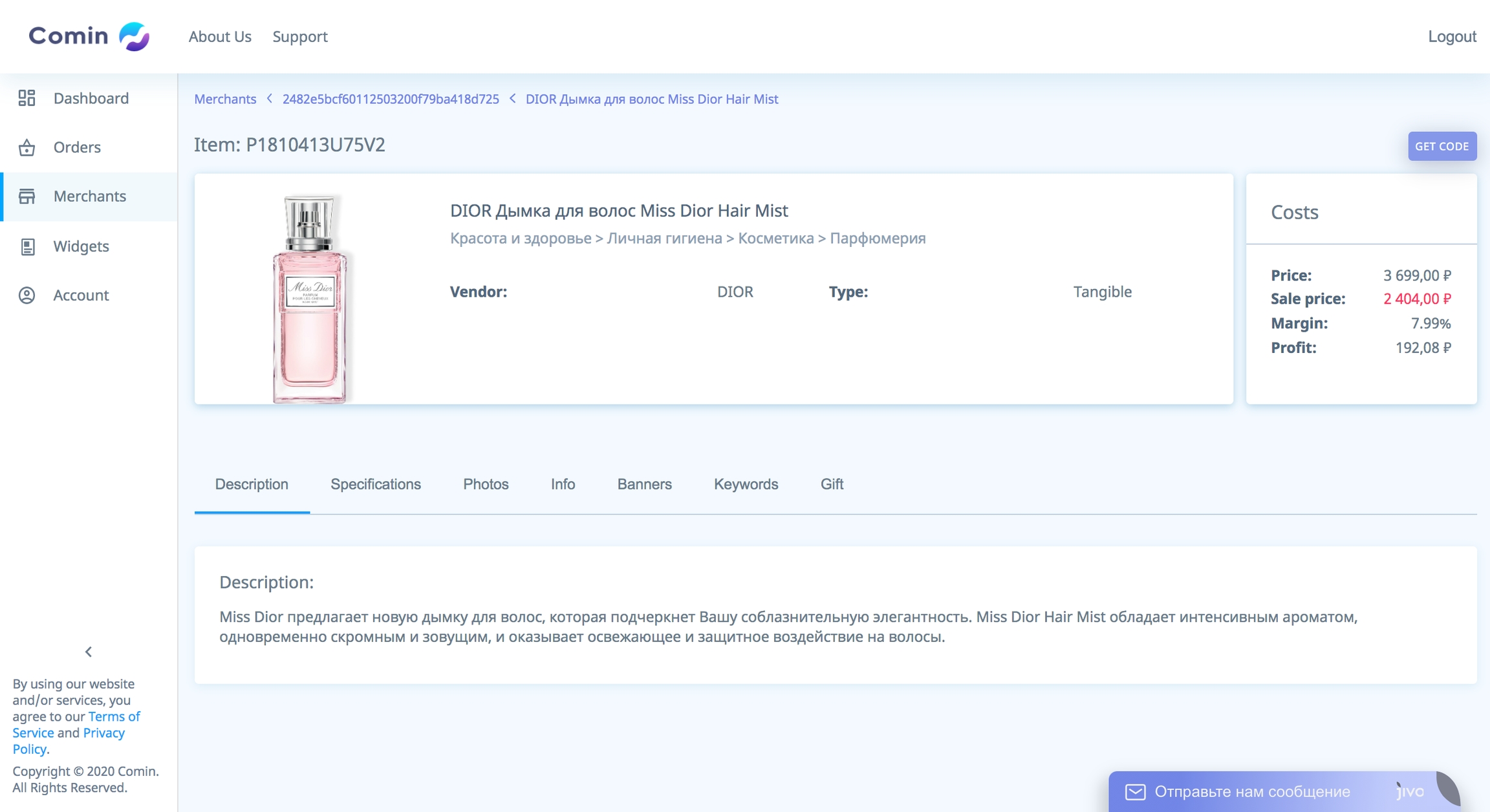
После того, как вы нашли необходимый товар в конце строки с описанием товара, для генерации виджета с этим товаром необходимо нажать на кнопку Embed. Или перейти на страницу товара и нажать кнопку Get code.

Далее вы попадаете на страницу Widget Customizer, работа которого описана в пункте 1.2.2. Настройка внешнего отображения (кастомизация).

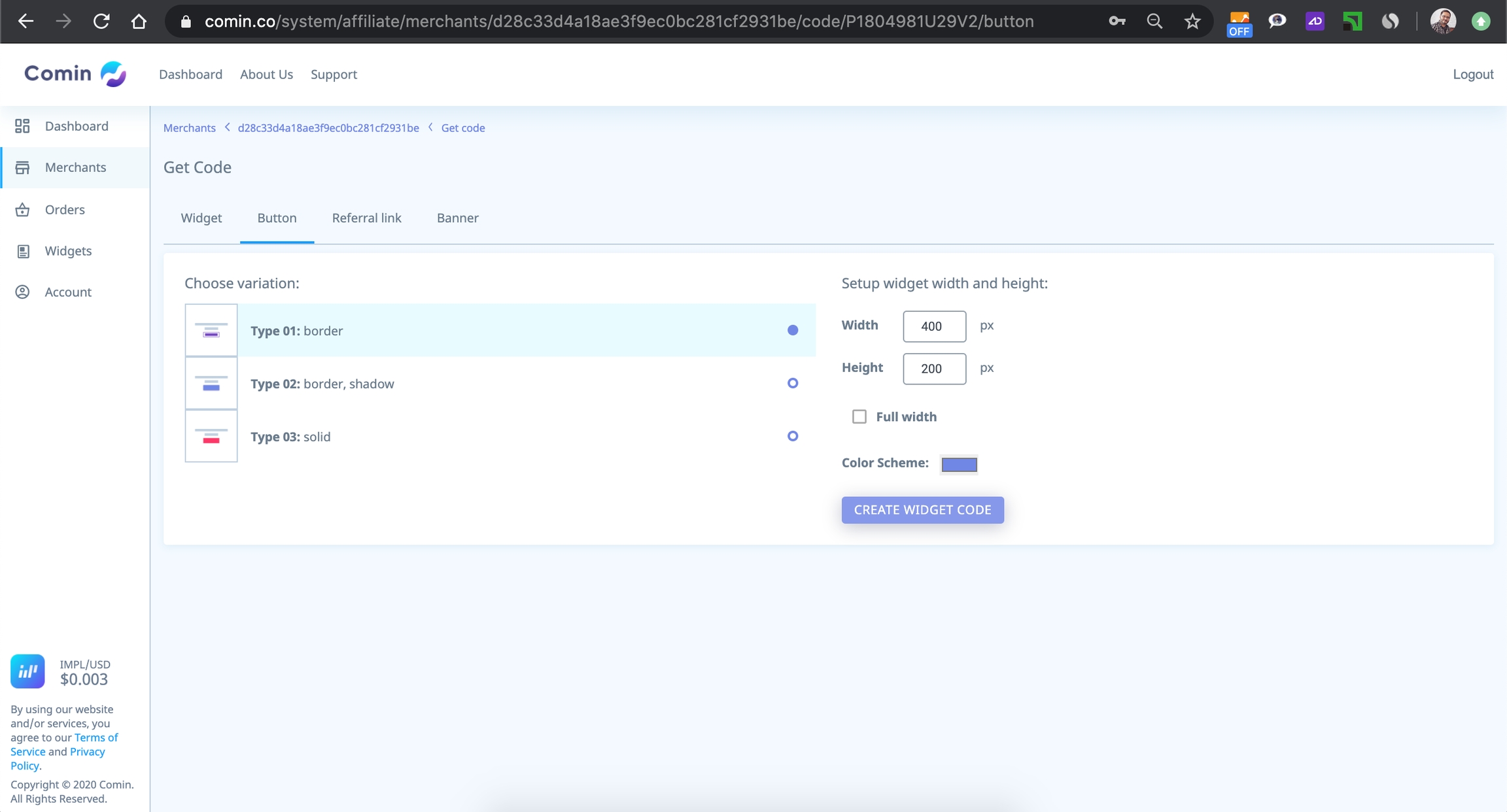
Во вкладке Buttons размещены типы виджета Товарные кнопки. Опция Widget size отвечает за конфигурацию виджета:
Vertical
Horizontal

Опция Variation отвечает за тип виджета:
Type 1: border
Type 2: border, shadow
Type 3: solid
Опция Widget width and height отвечает за физический размеры виджета. Если вы хотите сделать виджет адаптивным, а именно чтоб он корректно отображался на экранах разных устройств, то используйте опцию Full width. Опция Color Scheme отвечает за активные элементы виджета. Априори установлен цвет, который вы задали в настройках аккаунта. Однако, если вам нужно изменить цвет конкретного виджета, то у вас есть такая возможность. После того, как вы задали все опции необходимо нажать кнопку “Create widget code”. Создастся код смоделированного виджета и его превью. Вы можете внести изменения по любому из параметров виджета или сбросить все настройки до основных, сохранить смоделированный виджет и скопировать его код в буфер. После сохранения виджета он отобразится в панели управления виджетами, ему будет присвоен ID.
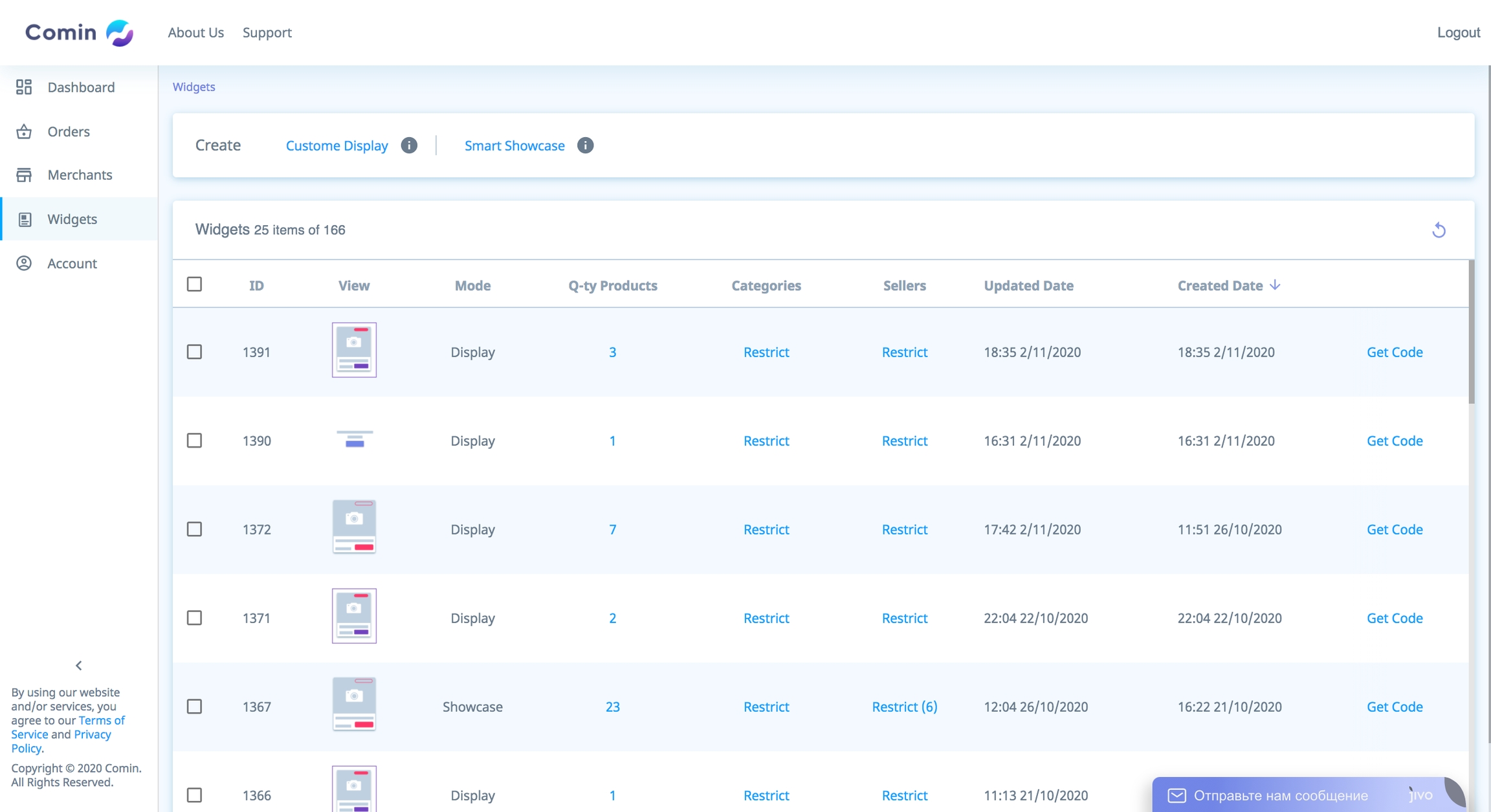
2. Управление виджетами
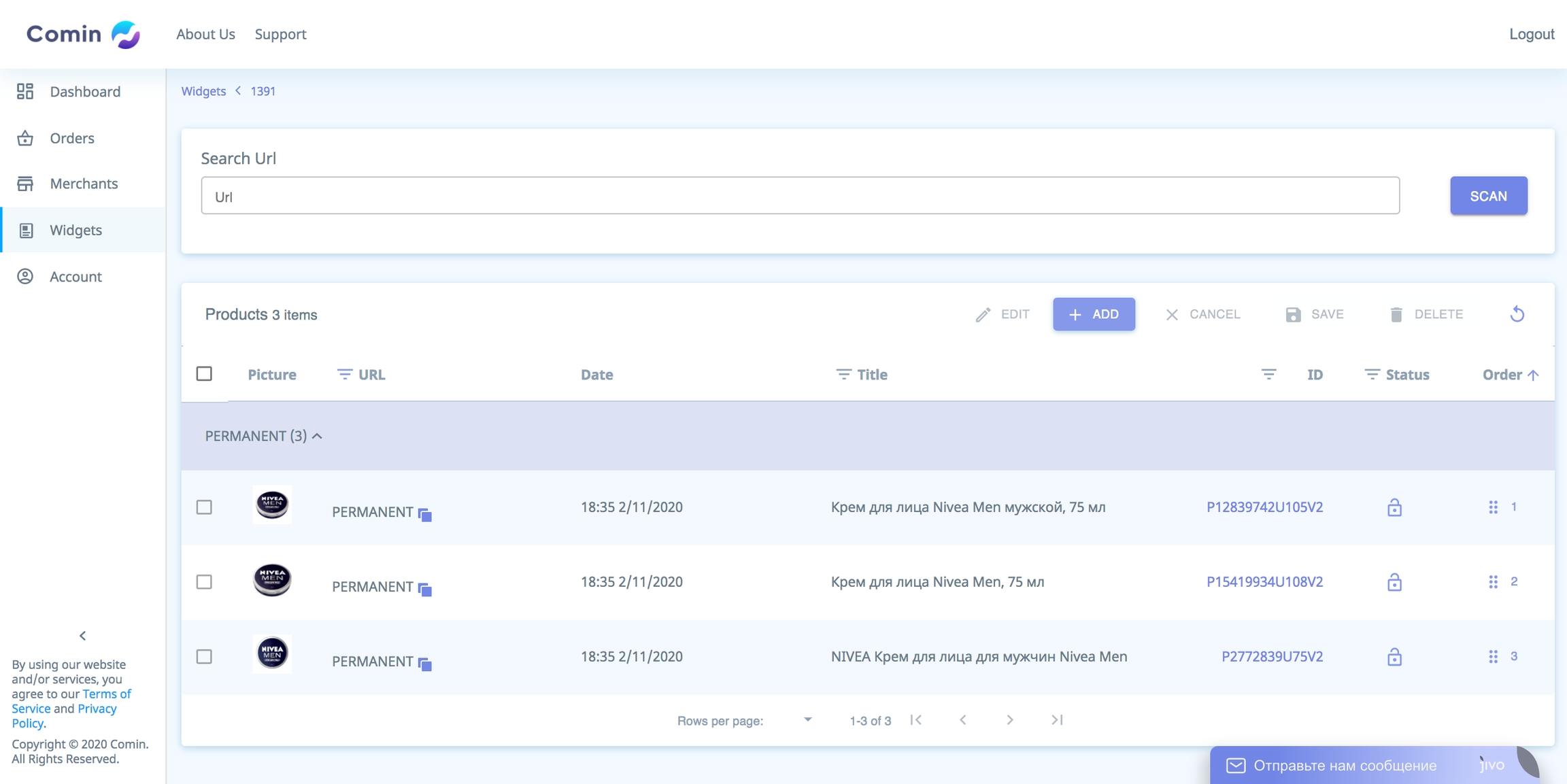
В панели управления виджетами Widgets вы имеете возможность управлять настройками виджета и товаров, которые будут отображаться в виджете.

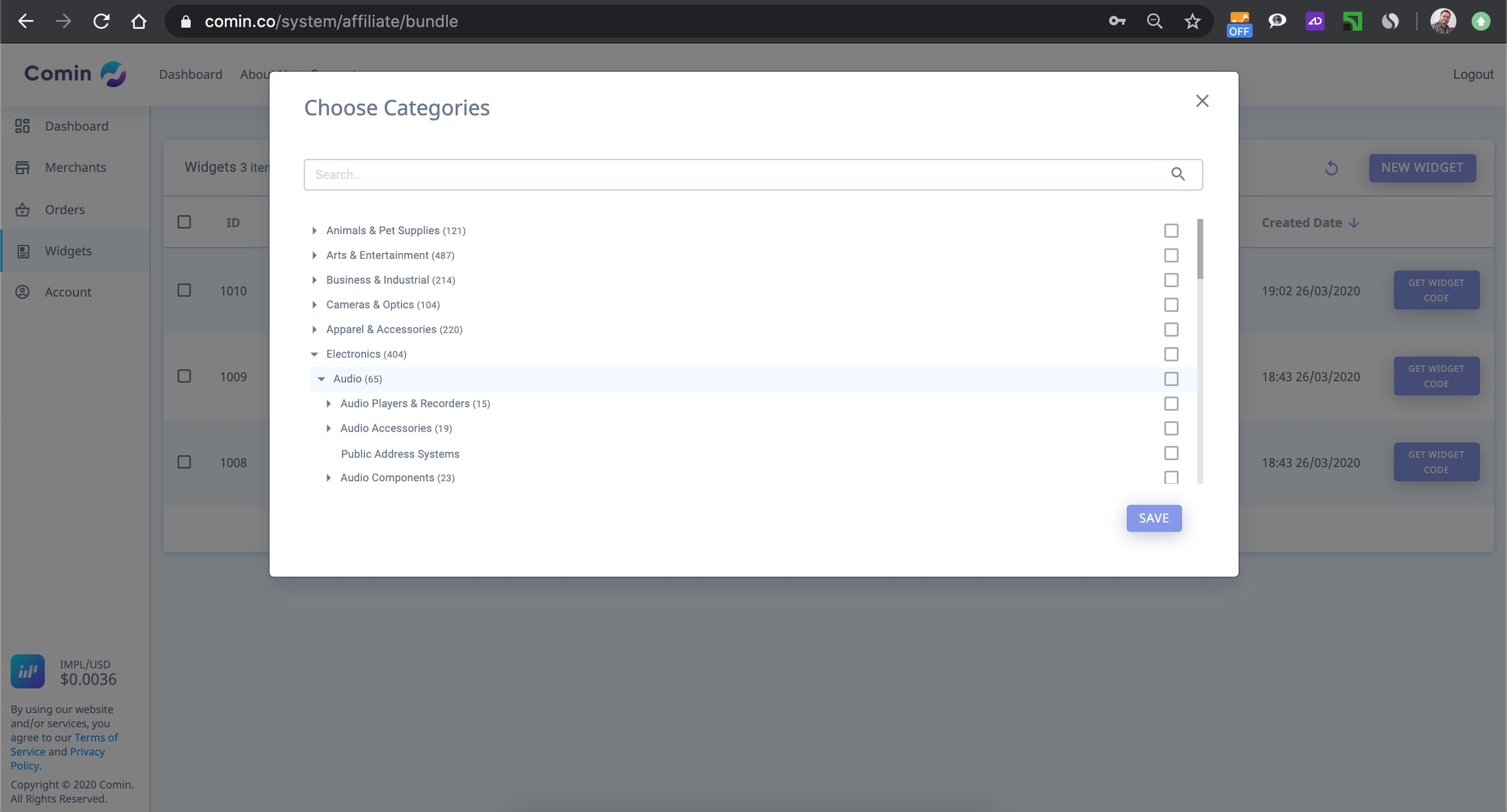
Отображается вся информация о виджете, тип инструмента, с помощью которого он создан. Важным параметром для Smart Showcase является параметр Categories и Sellers. Categories позволяет выбирать категории товаров, в которых виджет будет подбирать товары. Фактически установить фильтры, которые позволят делать максимально качественный подбор релевантного товара.

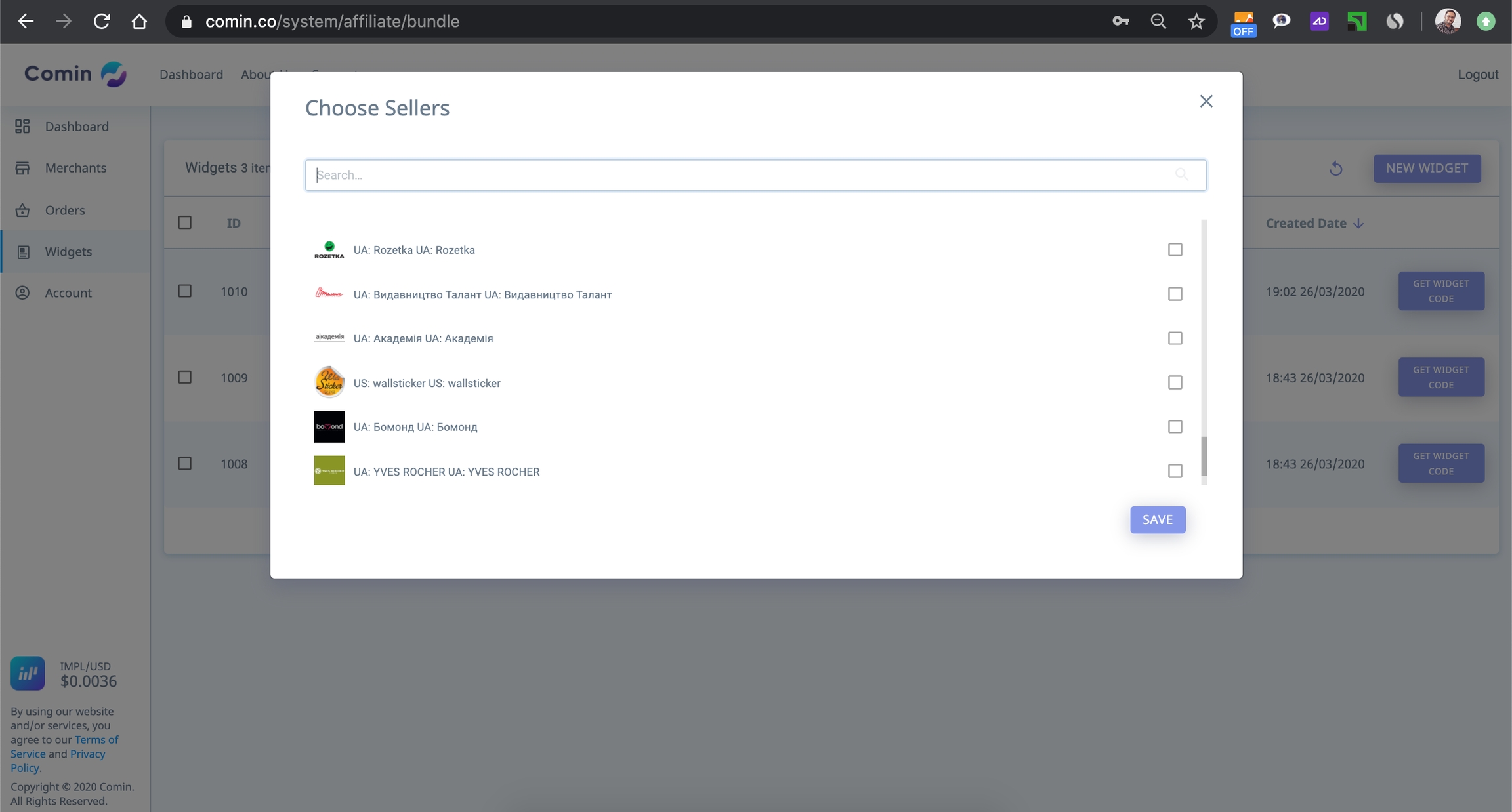
Параметр Seller позволяет выбирать продавца товаров, в ассортименте которых виджет будет подбирать товары.

Параметр Q-ty Products позволяет редактировать продукты, которые отображаются в виджете.

Для редактирования товаров в виджете на панели управления товарами существуют кнопки управления:

Edit – позволяет редактировать выбранный товар
Add – позволяет добавить новый товар в существующий виджет
Cancel – отменяет совершенное действие
Save – сохраняет совершенные действия
Delete – позволяет удалить выбранные товары
Reload – перезагружает страницу
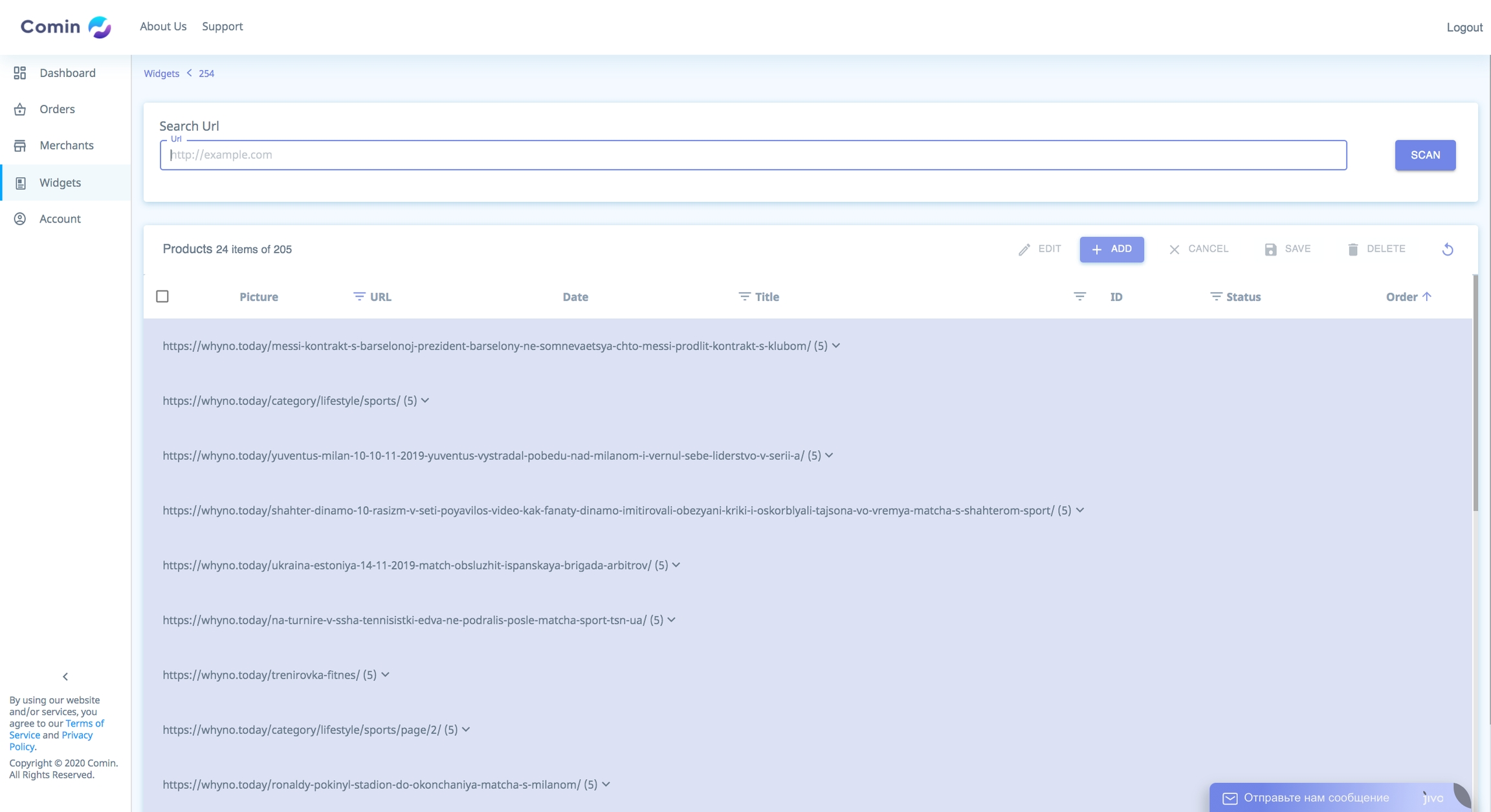
В Smart Showcase все продукты принадлежат какому-то URL, так как виджет размещается на множестве страниц сайта.

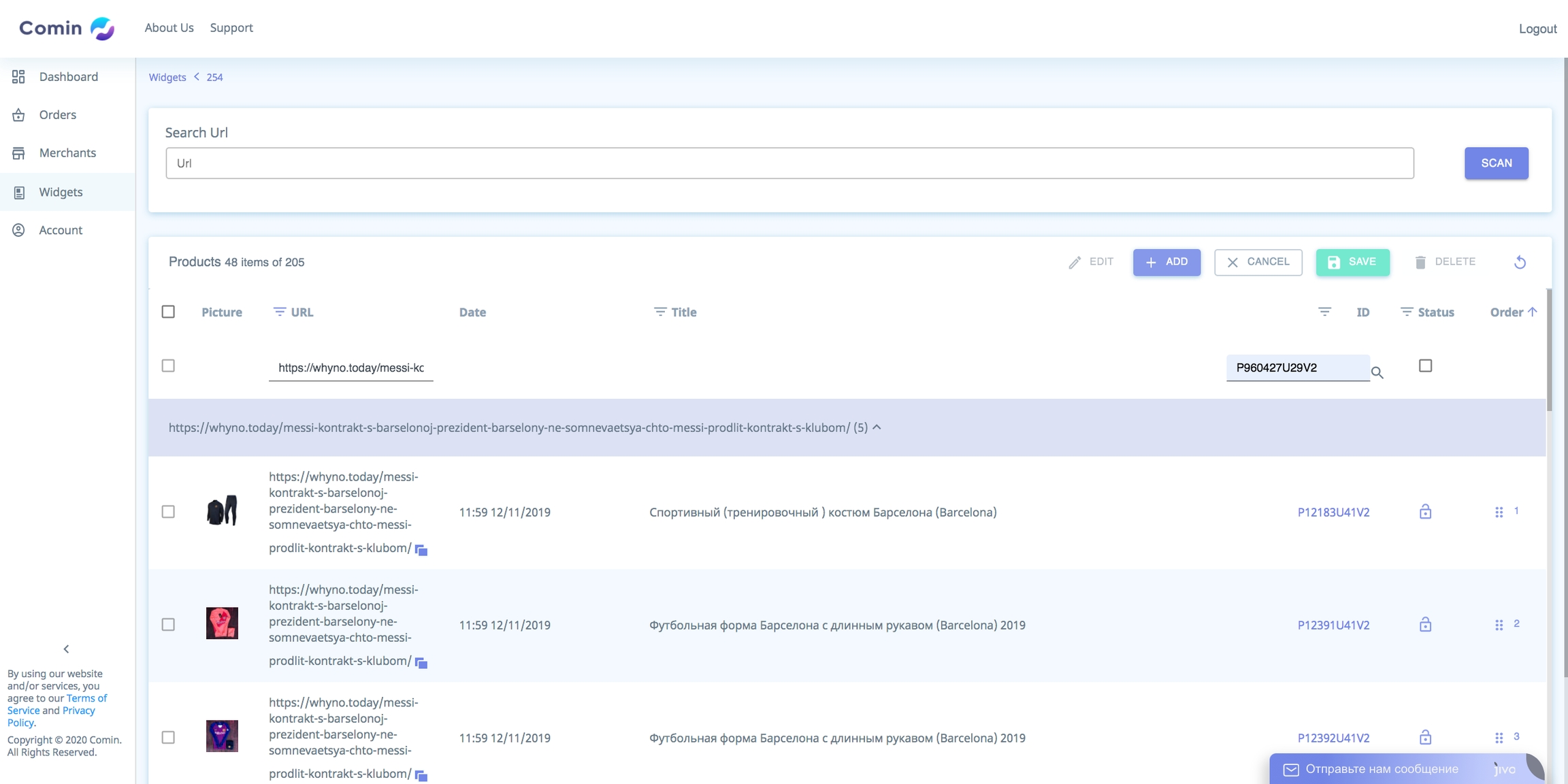
Поэтому при добавлении нового товара в этот тип виджета товару необходимо указывать URL страницы, на которой он будет размещен.

Для выбора конкретного товара можно воспользоваться поиском, в котором доступны функции фильтров и сортировок. Перечень доступных фильтров:
Item name (список названий товаров)
Category (список категорий товаров)
Currency (валюта товара)
Availability (наличие товара)
Open mode (принцип работы виджета: Full - полноценный процесс работы виджета с попап-окном карточки товара, с экраном оформления товара; Widget – урезанный процесс работы виджета с редиректом на сайт владельца товара)

Last updated